
ブログ初心者の私が困ったシリーズの第2弾です。
第1弾はコチラ。
 【初心者】アドセンス審査用コードの貼り付け場所
【初心者】アドセンス審査用コードの貼り付け場所
さて、アドセンス審査用コード貼り付け場所がわかったのもつかの間、続いて私の前に立ちはだかったのは
Goodle Search Consoleのカバレッジ関連の問題
でした。そのメールは突然やってきたのです。

ブログ初心者の私にとっては

状態でした。
今回は、この問題に対処したときの流れについて記したいと思います。
この記事では、私がアドセンス申請から合格までに実施したことを時系列で示していますが、「こうやったら合格する」という方法を示すものではありません。
なぜなら、Googleアドセンスの審査基準は公開されていないからです。
一方で、「私と同じ対応をしたせいで合格しない」ということは無いと言えるため、同じことで悩んでいる方はバシバシ解決していきましょー!
もくじ
本記事で扱う問題
まず初めに、私がアドセンスへ審査申請をしてから合格連絡を受け取るまでの時系列と、時期ごとに直面した問題点を示します。

本記事では
問題2. Google Search Consoleによるカバレッジ問題の解決方法がわからない
について述べたいと思います。
対処の流れ
問題の原因を確認
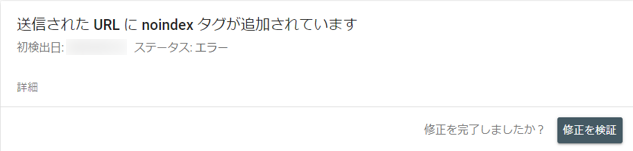
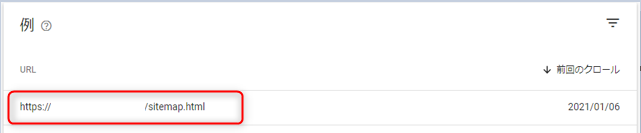
届いたメール下方にあるカバレッジの問題を解決するをクリックすると、以下のページが表示されました。



エラーの原因がnoindexタグの追加ということがわかりました。

素人の私はそう思いました。
XML-Sitemapの設定変更で解決
なんとか調べた結果、XML-Sitemapの設定を変更することで解決できる、ということが分かり、さっそく試しました。
以下にその時の手順を示しておきます。
1. WordPressの設定 → XML-Sitemapをクリック。
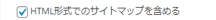
2. HTML形式でのサイトマップを含めるのチェックを外す。

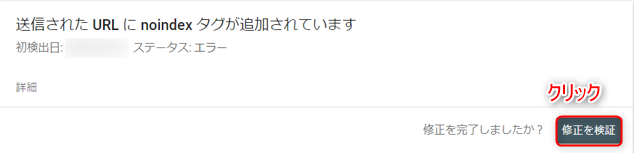
3. Search Console画面に戻り、修正を検証をクリック。

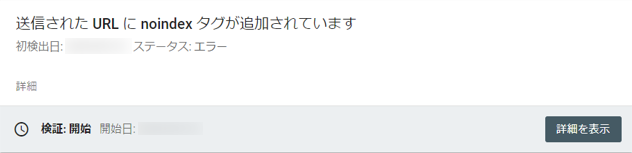
4. 以下の画面に切り替わり、検証中であるというメールが届きます。


5. しばらく(私の場合は11日後)すると、以下メールが届きます。このメール下方の問題の詳細を確認するをクリック。

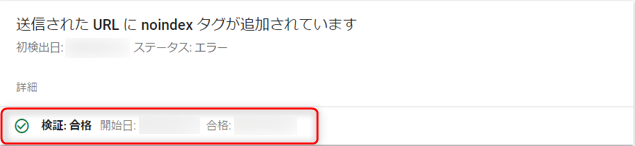
6. 合格という表示を確認できました。


さいごに
今回は、ブログ初心者の私が直面した問題シリーズ第二弾として、Google Search Consoleによるカバレッジの問題に対して、私が対処した方法を記しました。
私と同様に、この問題で困っている人の参考になれば幸いです。
