
ブログ初心者の私にとって、Googleアドセンス申請はかなり難しく、申請前も申請中も「?」の連続でした。
そこで今回は、私が審査申請前に困った「審査用コードの貼り付け場所」について、その解決法を記します。
同じ問題を抱えている方が、問題解決の参考にして頂ければ嬉しいです。
この記事では、私が申請から合格までに実施したことを時系列で示していますが、「こうやったら合格する」という方法を示すものではありません。
なぜなら、Googleアドセンスの審査基準は公開されていないからです。
一方で、「私と同じ対応をしたせいで合格しない」ということは無いと言えるため、同じことで悩んでいる方はバシバシ解決していきましょー!
もくじ
本記事で扱う問題
まず初めに、私がアドセンスへ審査申請をしてから合格連絡を受け取るまでの時系列と、時期ごとに直面した問題点を示します。

経過についての詳細は以下記事で書いています。興味のある方はご覧ください。
 【12日間】Googleアドセンスに合格するまで
【12日間】Googleアドセンスに合格するまで
本記事では申請0日目に直面した
問題1. 審査用コードの貼り付け場所がわからない
について、解決方法を述べたいと思います。
審査用コードの貼り付け
審査用コードの貼り付け場所がわからず、色々調べているなかでたどり着いたのがコチラです。
- 外観→テーマ編集からコード追加
- 外観→カスタマイズ→詳細設定のheadタグ内にコードを挿入
のいずれかの方法でOKであることがわかりました。
私は1.の方法で実施しましたので、下記にその手順を示します。
コード貼り付けの流れ
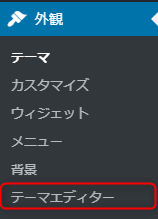
WordPressより、外観→テーマエディターとクリック。

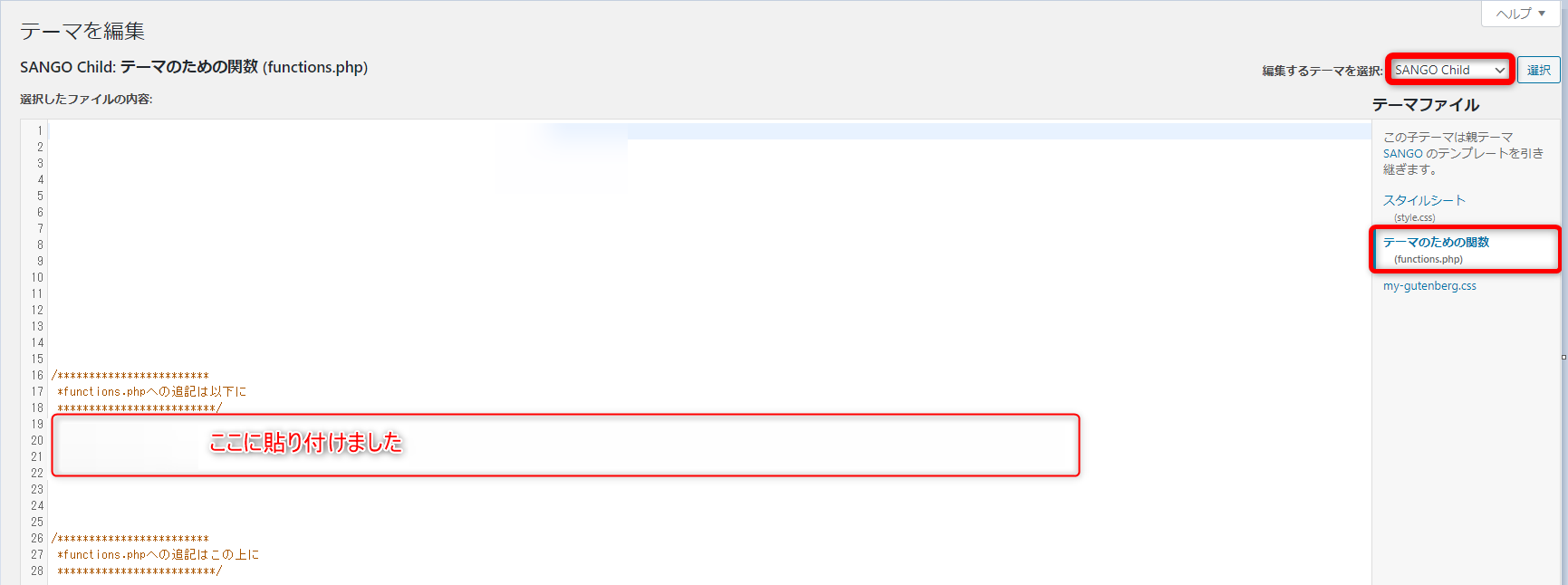
子テーマが選択されていることを確認し、テーマのための関数(functions.php)をクリック。下図の赤枠で囲った場所に貼り付け。

書き方はコチラを参照しました。
最後に「ファイルを更新」をクリックし、完了です。
headタグ内にコードを挿入する方法について
実は、私は最初2.の方法でチャレンジしましたが、断念しています。
それは、headタグ内にコードを挿入した際、「何かうまくいかなかったようです。時間を置いてもう一度お試し下さい」というメッセージが現れ、編集を完了できなかったためです。
その時はそこで断念しましたが、別の機会にその対処法を知ることが出来たので、ここではそちらの方法も簡単ですが示しておきます。
この問題を解決するには、一時的にWAFを無効化する必要があるようです。
ConoHAを利用されている方はコチラに詳しく無効化方法が書かれていますので、参考にしてみて下さい。
さいごに
今回は、ブログ初心者の私がGoogleアドセンス審査申請から合格までに直面した問題のうち、「審査用コードの貼り付け場所がわからない」について、その対処法を記しました。
同じように困っている方に役立ててもらえれば幸いです。

